今天要來介紹SVG的文字元素~
| 屬性 | 說明 |
|---|---|
| x,y | 文字起始位置 |
| dx,dy | 相對於前一個字元的位置 |
| rotate | 文字旋轉 |
| textLength | 文字長度 |
| lengthAdjust | 文字長度判斷 |
| tspan | 相當於html中的span |
| writing-mode > tb | 直書 |
| text-anchor | 文字開始繪製位置 |
| text on Path | 路徑文字 |

<!-- x,y起始位置 -->
<svg>
<text x="20" y="20" fill="#267B8C">哎呀呀鐵人要寫不完了</text>
</svg>

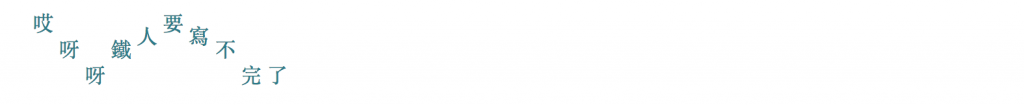
<svg>
<!-- 用x,y陣列設定每個字元起始位置 -->
<text x="20,40,60,80,100,120,140,160,180,200" y="20,40,60,40,30,20,30,40,60,60" fill="#267B8C">哎呀呀鐵人要寫不完了</text>
</svg>
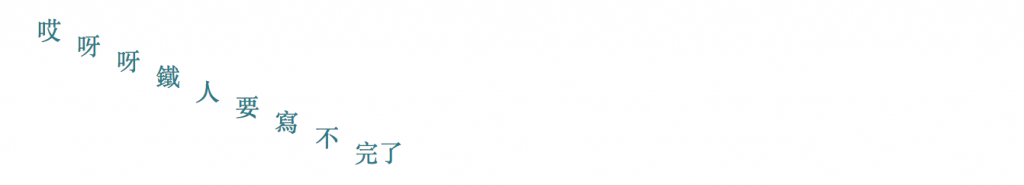
x,y是絕對位置,而dx,dy是根據前一個字元的位置做變化,優點是這樣就不用去算每一個字元的位置
<svg>
<text x="20" y="20"
dx="10,10,10,10,10,10,10,10,10"
dy="10,10,10,10,10,10,10,10,10"
fill="#267B8C">哎呀呀鐵人要寫不完了</text>
</svg>
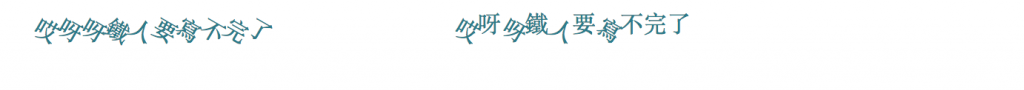
rotate屬性可以讓文字旋轉,一樣可以用陣列標出每個字元的旋轉角度
<svg>
<text x="20" y="20"
rotate="30"
fill="#267B8C">哎呀呀鐵人要寫不完了</text>
</svg>
<svg>
<text x="0" y="20"
rotate="30,0,30,0,30,0,30,0"
fill="#267B8C">哎呀呀鐵人要寫不完了</text>
</svg>
[補充] 在寫範例時發現,假如你只寫一個角度,就會每個字元都一樣角度,如果你寫陣列,如下方範例有10個字,但只有寫8個角度的話,第9、10個就會跟第8個角度一樣
一般為自動計算,類似ai中的文字間距調整
有兩個參數如下:
space:預設值,自動計算字元空白,字元長度不變spacingAndGlyphs:字元也隨著文字長度拉寬而拉長
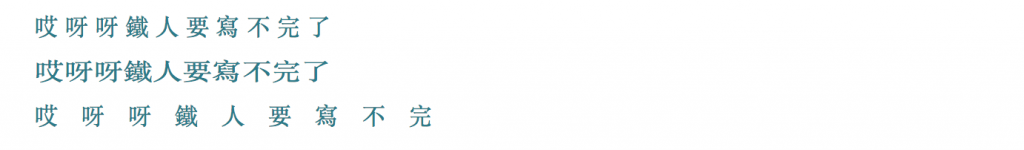
<svg>
<!-- textLength設定文字長度,lengthAdjust調整文字長度 -->
<text x="20" y="20"
textLength="200" lengthAdjust="spacing"
fill="#267B8C">哎呀呀鐵人要寫不完了</text>
<text x="20" y="50"
textLength="200" lengthAdjust="spacingAndGlyphs"
fill="#267B8C">哎呀呀鐵人要寫不完了</text>
<text x="20" y="80"
textLength="300" lengthAdjust="spacing"
fill="#267B8C">哎呀呀鐵人要寫不完了</text>
</svg>
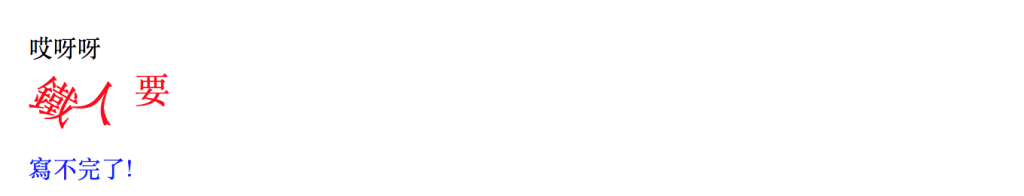
類似html中的span標籤,可以分別指定不同的文字屬性,如以下
<svg>
<text x="20" y="20">
<tspan x="20" y="40" fill="black">哎呀呀</tspan>
<tspan x="20" y="70" fill="red" style="font-size:30px;" rotate="30">鐵人</tspan>
<tspan x="90" y="70" fill="red" style="font-size:24px;">要</tspan>
<tspan x="20" y="120" fill="blue" >寫不完了!</tspan>
</text>
</svg>
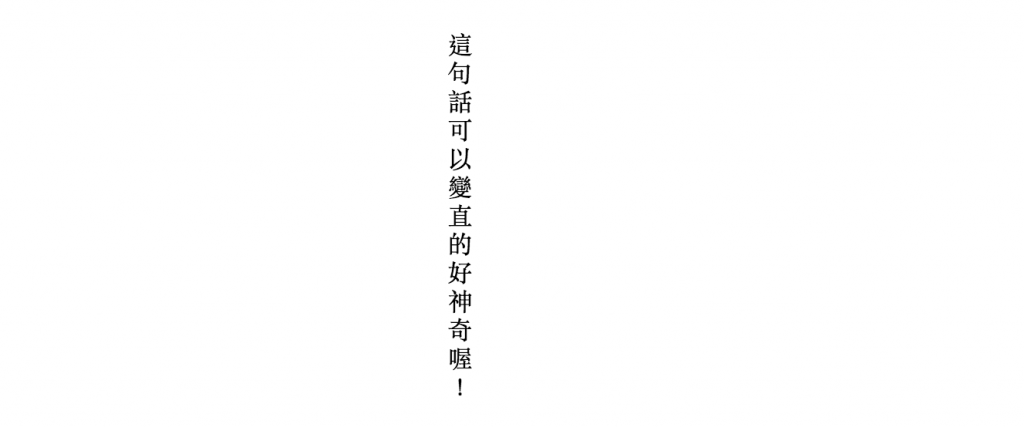
將writing-mode設定為參數tb,就可以把文字變成直書了
<svg width="1000" height="1000">
<text x="300" y="20" text-anchor="start" writing-mode="tb">這句話可以變直的好神奇喔!</text>
</svg>
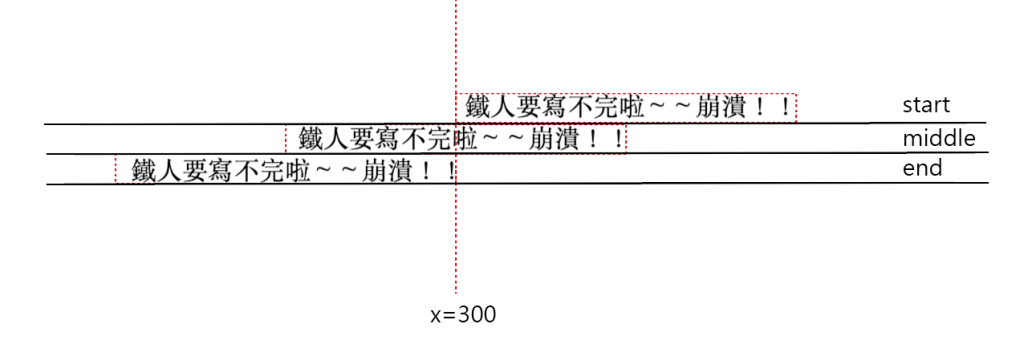
有三個參數如下:

<svg width="1000" height="1000">
<text x="300" y="20" text-anchor="start">鐵人要寫不完啦~~崩潰!!</text>
<text x="300" y="40" text-anchor="middle">鐵人要寫不完啦~~崩潰!!</text>
<text x="300" y="60" text-anchor="end">鐵人要寫不完啦~~崩潰!!</text>
</svg>
相信各位都知道ai裡有這個功能讓文字隨著路徑跑,當然svg也可以做到~
一樣在 < defs >包住 < path >,在 < text >中用 < textPath >引用路徑,就可以形成路徑文字~
覺得svg中的path效果,應該是最不同於css的屬性了,大家可以好好利用這個屬性,做些有趣的變化
<svg>
<defs>
<path id="path" d="M100 100 Q150 150 ,200 100 T300 100" stroke="black" fill="transparent"/>
</defs>
<text x="20" y="20">
<textPath xlink:href="#path">鐵人要寫不完啦~~崩潰!!
</textPath>
</text>
</svg>
~SVG龜速學習中,如有疑問或是錯誤,歡迎不吝指教~
參考來源:
[1]https://medium.com/@yurenju/svg-text-%E7%B0%A1%E4%BB%8B%E8%88%87%E7%AF%84%E4%BE%8B-665a011b5a48
[2]https://www.oxxostudio.tw/articles/201406/svg-08-text.html
[3]https://www.w3schools.com/graphics/svg_text.asp
